みなさまお疲れ様です。オオトリです。
こちらの記事はこれからHTMLを勉強してみたいまたはHTMLに興味があるんだけど、どうしたら勉強できるのか分からないという方向けの記事になっております。
HTMLとは
HTMLの正式名称はHyperText Markup Language(ハイパーテキスト マークアップ ランゲージ)と言います。略称はHTML(エイチティーエムエル)
ウェブ上の文書を記述するために開発されたマークアップ言語です。個別のコンピュータ環境に依存せず、統一した規格を作りインターネット上で情報を共有することを目的に作られました。
HyperText(ハイパーテキスト)とはハイパーリンク機能を持ったテキスト文書や仕組みのことで、ハイパーリンク機能を使うことで他の文書に移動したり文書に画像や動画を埋め込んだりできるようになります。
Markup(マークアップ)は印をつけるという意味です。文書に印をつけることで意味付けし役割を表します。例えば文書の構造を章であったり段落や表、リストなどといった様に機械が文書を理解するために必要な印です。
hello worldを表示しよう
それではHTMLでhello worldという文書を表示させましょう。
余談ですが、何故hello worldなのか
hello worldは1978年に発刊されたブライアン・カーニハンとデニス・リッチーによる著書「プログラミング言語C」から始まったと言われています。その後多くの人が「hello world」を最初のテスト文書に採用するようになったようです。
英語圏では電話の挨拶にhelloと言いますよね。それとも関係があるのでしょう。
本題に入ります。
テキストを入力する時にはテキストエディタを使います。
コンピュータに詳しくない人はテキストエディタと言われてもピンと来ないかもしれません。
テキストエディタとはコンピュータでテキストファイルを作成、編集、保存するためのソフトウェアのことです。Windowsのメモ帳や、macOSのテキストエディットなどがOSやデスクトップ環境に最初から用意されているので今回はメモ帖を使い説明します。
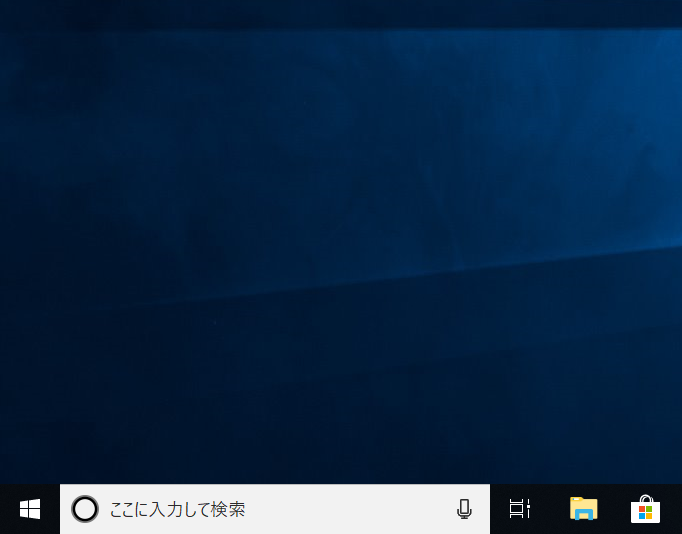
メモ帖の開き方が分からない人はwindows左下メニューに検索機能がありますのでそちらにメモ帖と入力してみてください。


メモ帖が出てきたと思います。こちらをクリックしてメモ帖を開いてください。
下記のようにメモ帖が開けましたか?

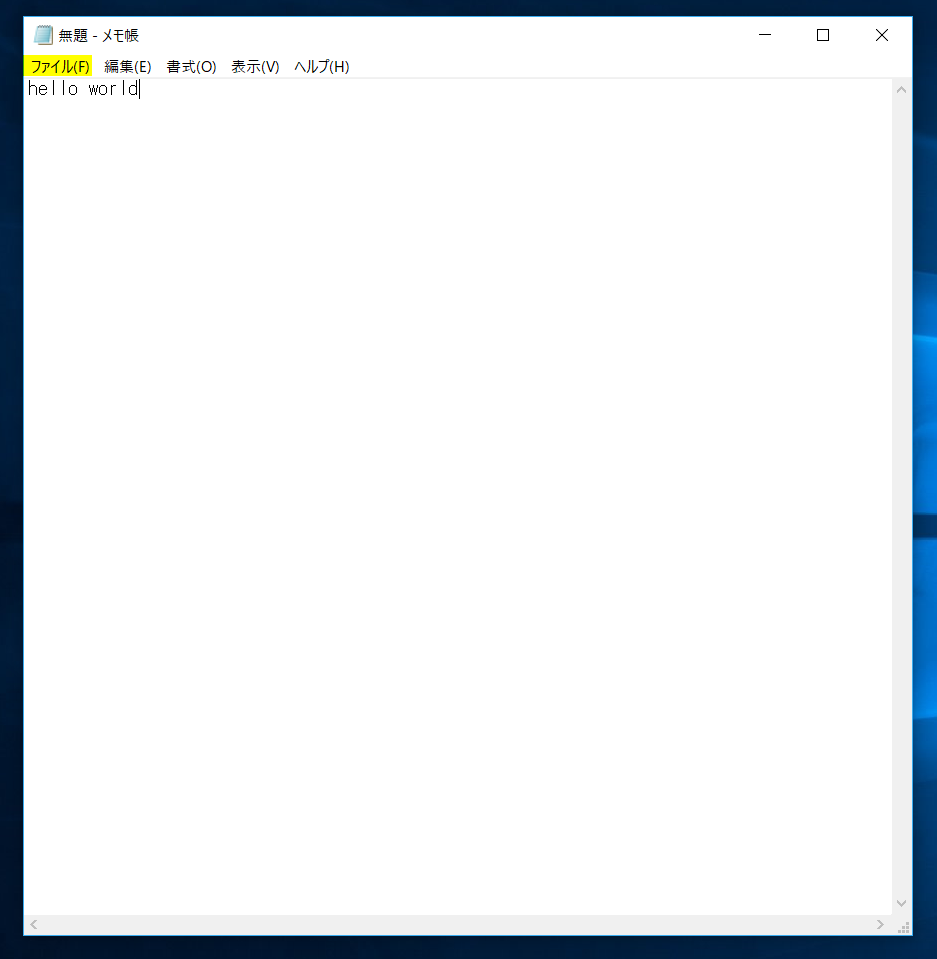
メモ帖が開けたらそこにhello worldと入力してみてください。
入力が完了したらファイルをクリックしてください。画像では分かりやすいように黄色のマークをつけました。

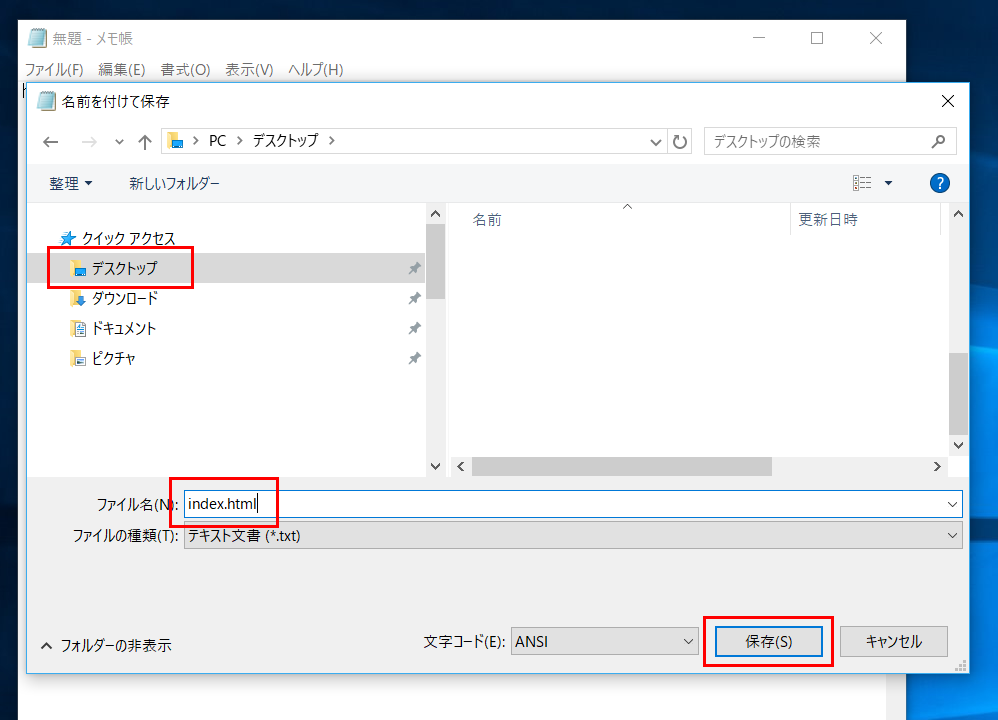
続いて名前を付けて保存をクリックしてくだい。

下記画像のような画面が表示されますので、保存先を選択してファイル名を「index.html」にしてください。ファイル名を入力したら保存をクリックしてください。
保存先はどこでもよいですが、今回分かりやすくするためにデスクトップにしました。
メモ帳の拡張子はなにもしなければ、.txtになっておりますので間違えないように注意してください。HTMLの拡張子は.htmlです。
拡張子の意味が分からない人もいると思いますので簡単に説明させていただきます。
拡張子とはファイルの種類を識別するためにファイルの名前の末尾につけられる文字列のことで”.”(ピリオド、ドット)で区切られます。

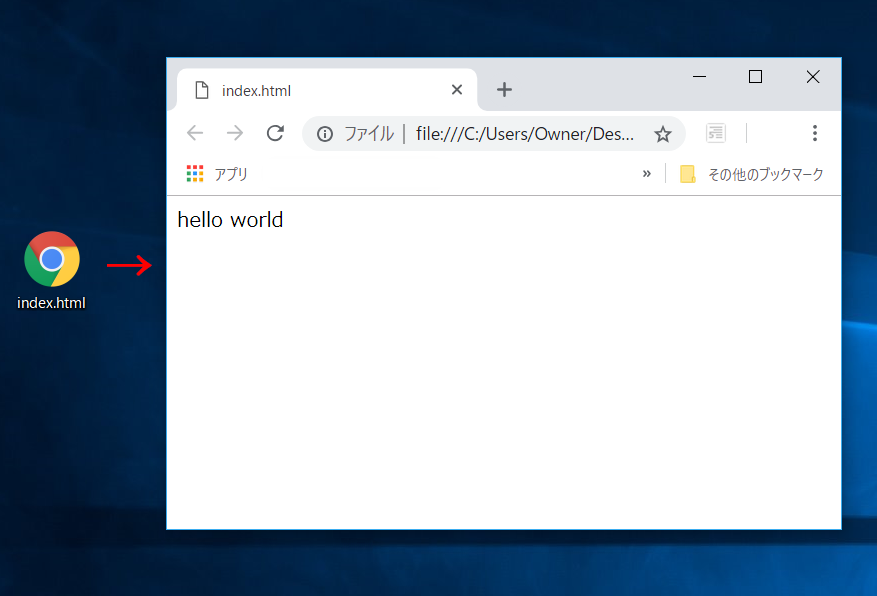
保存ができればデスクトップにindex.htmlファイルができたと思います。そちらをクリックしてください。すると下記のようにhello worldが表示されたかと思います。

どうでしょうか。こちらでHTMLレベル1の内容は終了になります。
HTMLを勉強するのにもパソコンの基礎知識や制作ソフトの知識など0からスタートするには覚えることは膨大にあるかと思います。それでも勉強したいと思える方はぜひ次の記事も読んでいただければ幸いです。


