みなさまお疲れ様です。オオトリです。
引き続きHTMLの勉強をしていきましょう。
ツリー構造
HTMLの構造はツリー構造と呼ばれるhtmlを基点とした階層構造になっております。
htmlの構造
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title>ここにホームページのタイトルが入ります。</title> </head> <body> <p>hello World</p> </body> </html>
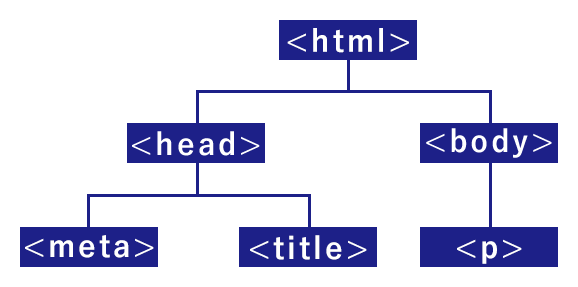
これを図にすると下記のようなツリー構造になります。

htmlでは1階層上の階層を親要素1階層下の階層を子要素と呼びます。
上記で説明すると<body>~</body>の中にpタグがあると思います。
このpタグの親要素がbodyタグになります。
またpタグはbodyタグの子要素になります。
タグの入れ子(ネスト)
タグは入れ子(ネスト)にできます。入れ子にする場合終了タグが互い違いにならないように内側のタグから閉じてください。
良い例
<div> <p>ダミーダミー<a href="#">リンクテキスト</a>ダミー</p> </div>
悪い例
<div> <p>ダミーダミー<a href="#">リンクテキスト</p></a>ダミー </div>
まとめ
以上でHTML-レベル3の内容は終了になります。
今回はHTMLのツリー構造とはどういったものなのか簡単に解説しました。
ツリー構造はCSSをつける時にも必要な知識になります。
しっかり理解していきましょう。

